網站的網頁設計代表著品牌形象,是你的品牌、產品和服務能否給客戶留下專業、可靠、美觀等良好第一印象的關鍵,也是你表達創意思考、解決問題並與世界連接的重要工具。
本篇【網頁設計教學】將為你全面解析網頁設計元素、原則、軟件及流程,無論你是一位初學者,還是希望提升已有技能的設計師,我們都將手把手地教你如何設計出引人入勝的網頁,令你更好地宣傳自己的品牌與產品!
跟我們一起掌握網頁設計的基礎,學習如何使用各種工具,更好地實現你的創意概念吧!
Table of Contents
Toggle為何要學網頁設計?
網頁設計是一種重要的技術技能,香港企業目前都在推進數碼轉型升級。學習網頁設計可以為你提供許多機會,如促進個人發展、提升職業前景,或強化創新思考、加速問題解決。尤其在香港這個高度數碼化、城市化及全球化的城市中,網頁設計的重要性更為顯著。
以下是學習網頁設計的幾個主要理由,以及香港網頁設計的特點和趨勢:
- 個人和專業發展:學習網頁設計可以提升你的技能組合,不僅可以提高你的個人品牌知名度,還可以為你開啟全新的職業機會,如成為一名自由職業者或創建你自己的網頁設計公司。
- 創意表達:網頁設計是一種創意的形式,能夠讓你將你的想法和視覺展現出來。你可以創建自己的網站、展示你的作品,或者為你的業務或理念創建一個在線平台進行網上銷售。
- 解決問題:網頁設計不只是關於美學,也涉及到解決問題,如何使網站易於導航,如何創建一個對用戶友好的介面,或者如何使網站在各種設備上都能正常運行。這些都是網頁設計時需要考慮的因素。
- 香港的網頁設計特點:香港的網頁設計深受東西方文化影響,結合了東方的細膩美學和西方的創新設計。此外,香港的網頁設計也強調功能性和用戶體驗,以滿足這個繁華都市的快節奏生活。
- 香港的網頁設計趨勢:隨著科技的發展,香港的網頁設計趨勢也在持續變化。移動優先(Mobile-first)設計、AI和機器學習的應用,以及虛擬與擴增實境的融合都是近年來的主要趨勢。此外,隨著數據保護和隱私問題的重視,設計出能夠保護用戶資訊的網站也越來越重要。
無論你是出於個人需要還是為了完成工作,學習網頁設計都是正確的決定。透過掌握這項技能,相信你能夠更好地找準自己的互聯網定位,於數碼化世界中開啟新的發展機遇。
網站頁面的設計元素有哪些?
頁面佈局 (Layout)
好的頁面佈局能夠導引讀者的視覺流動,並使內容組織得更加清晰。在設計佈局時,你需要考慮到元素的視覺權重,如何將相關內容組織在一起,以及如何使用空間來分隔不同的內容區域。通常,你應該避免讓頁面看起來過於擁擠或雜亂無章。

頁面外觀
- 顏色 (Color):顏色不僅僅是關於美觀,它也可以傳達情感,突出重點,並引導用戶的視覺焦點。在選擇顏色時,你需要考慮到顏色的潛在心理暗示,以及它們如何與你的品牌形象配合。你還需要確保你的網站的顏色對色盲用戶來說是友好的。
- 文字 (Typography):在選擇字體、字型大小和行距時,你需要考慮到它們對用戶閱讀體驗的影響。優秀的文字佈局應該易於閱讀,並且在不同尺寸的屏幕上都看起來良好。在設計中,你還需要考慮到文字階層劃分,例如標題、副標題和正文應該有明顯的區別。
- 圖像 (Images):圖像可以增加視覺興趣,並幫助說明複雜的概念。在選擇和使用圖像時,你需要確保它們與你的內容和品牌有關,並且具備高質素。你也需要考慮到圖像的大小和格式,因為圖像格式過大可能會使你的網站加載緩慢。

表單 (Forms)
表單是收集用戶信息的一種重要工具,能有效連接你和用戶溝通,提高銷售轉化率。好的表單設計應該讓用戶能輕鬆地填寫和提交信息。你需要考慮到表單字段的順序,提示文本的清晰度,以及問題是否易於理解等問題。
導航欄 (Navigation)
一個清晰的導航結構可以讓用戶更容易地找到他們需要的信息。你需要確保你的菜單簡單、直覺,並且將相關的內容組織在一起。你還應該提供直觀的返回方式,讓用戶可以快速便捷地返回到主頁面,例如透過設置色彩或字體鮮明的首頁連結給用戶提示,或直接使用品牌logo 標誌作為主頁面返回提示。

網格系統 (Grid Systems)
網格系統提供了一種有效的方式來組織你的網頁內容和元素。一個好的網格系統可以創建視覺上吸引人的佈局,並保持你的設計一致。在選擇和使用網格系統時,你需要考慮到你的內容類型和規格數量,以及你想要的視覺效果。

響應式設計 (Responsive Design)
隨著移動設備的普及,響應式設計已成為網站設計的必要元素。響應式設計意味著你的網站能夠根據用戶的設備(例如桌面電腦、平板電腦或手機)來調整其佈局和元素的大小。這需要在設計過程中考慮到各種屏幕尺寸和解析度。

互動元素 (Interactive Elements)
互動元素,如滑塊、彈出窗口或者懸浮提示,可以提供豐富的用戶體驗,並鼓勵用戶進行互動。不過,這些元素的重點作用是增強你的內容,而不是分散用戶注意力,並且你需要確保它們在所有設備上都能正常運作。

每個網站設計項目都是獨特的,需要根據特定的目標和受眾群體來決定使用哪些元素,以及如何使用。而只要你開始行動起來,這些元素就已經為你提供了網頁設計起點,可以幫助你快速開始規劃和設計你的網站。
網頁設計的重點原則及規範
網頁設計是一種複雜的過程,需要考慮許多不同的因素,從用戶體驗,到網站的性能和搜索引擎優化。然而,有一些基本的原則和規範可以指導你創建出有效,吸引人且易於使用的網站。以下是一些網頁設計的重點原則和規範:
- 用戶體驗:用戶體驗(UX)是網頁設計的核心。你的網站應該易於使用和導航,並且滿足用戶的需求和期望。
- 簡單性:簡單的設計通常比複雜的設計更有效。避免使用過於華麗的設計元素,並確保你的內容是易於理解和消化的。
- 一致性:你的網站的設計和佈局應該在所有頁面上保持一致。這包括字體,顏色,圖像風格,間距等。
- 響應式設計:你的網站應該能夠適應各種屏幕尺寸和設備。使用響應式設計可以確保你的網站在桌面、平板和手機等設備上都能正常運行。
- 顏色和圖像:使用適當的顏色和圖像可以提高你的網站的吸引力並強化你的品牌。但要確保這些元素不會分散用戶的注意力或使網頁讀取速度變慢。
- 可讀性和可訪問性:確保你的文字容易閱讀,並且你的網站對所有人都是可訪問的。
- 性能:你的網站應該能夠快速地加載和響應用戶的操作。一個載入速度慢或者反應遲鈍的網站可能會讓用戶感到沮喪,並可能導致他們離開。
- SEO 搜索引擎優化:你的網站應該被搜索引擎輕鬆地找到。這包括使用關鍵字,提供元數據,以及確保你的網站結構對搜索引擎來說是友好的。

以上這些原則和規範可以作為你設計網站的指導。但記住,網頁設計是一個創新的過程,並且需要根據你的目標和用戶需求來進行持續性調整和優化。
熱門網頁設計軟件推薦
WordPress.org
WordPress.org 是一款免費的開源內容管理系統(CMS),可以讓你自定義創建並管理網站。WordPress的靈活性和易用性使其成為全球最流行的網站建設平台之一。
無論你是想建立簡單的個人博客,還是全功能的商業網站或電子商務平台,WordPress都是非常好的選擇,能夠讓你輕鬆進行網站創建及管理。同時,WordPress 還提供了易於使用的操作介面,你可以通過其快速便捷地發佈和管理自己的網站內容,例如博客文章、網頁外觀等。

以下是其主要特點和功能:
- 開放源碼平台:WordPress是一個開放源碼的平台,可以讓你創建商業、個人興趣或任何其他類型的網站。
- 實時編輯和預覽:使用區塊建構網站,你可以在添加、編輯和重新排列網頁內容的同時,看到網站樣式實時變更。
- 自訂設計:從空白畫布開始,或從各種主題和模式中選擇。你可以自訂所有細節,包括顏色、字體、佈局和功能。
- 插件擴充:WordPress具有超過55,000種插件,你可以根據需要添加電商系統、作品集、SEO優化、社交媒體整合等功能。
- 自主擁有:你所架設網站的內容、設計和數據始終屬於你。使用WordPress,你可以自由地講述你的故事、發展你的品牌,或完全創建自己的風格。
- 學習和教育:WordPress的開源社區提供了豐富的學習資源,用戶可以從中學習網站設計和開發的知識。
- 社區支持:WordPress由一個擁有豐富經驗的開源社區建立,社區成員致力於使WordPress保持穩定和安全,用戶可以從中得到技術支持和學習資源。

不過,雖然WordPress軟件本身是免費的,但你還需要選擇合適的網頁寄存服務來將你的網站放在互聯網上。也就是說,你需要考慮選擇一個質量優良、符合需求且預算合適的網頁寄存服務提供商來為自己的網站建設做好前期準備。
基於網頁寄存服務性價比及性能的綜合考慮,我們為你推薦HostGator 和Kinsta這兩家適用於WordPress的網頁寄存服務提供商,看看是否能幫到你一起建設網站,設計網頁吧!
HostGator
HostGator 是一個在全球範圍內非常受歡迎的網頁寄存服務提供商。他們提供一系列的網頁寄存套餐,包括共享寄存、VPS寄存和專用服務器。HostGator的特點包括99.9%的運行時間保證、24/7的客戶支持以及易用的cPanel控制面板,令你的網站設置過程變得非常簡單。
同時,HostGator也具備全面的網頁設計功能,提供了各種工具和服務,以幫助你創建並運行自己的網站。它的便捷性和可靠性使其在新手和網絡開發者中都非常受歡迎。
特色功能:提供一鍵安裝WordPress功能,免費網站構建器,以及免費SSL證書。此外,它還提供無限的電子郵件帳戶和數據庫。
適用對象:HostGator 很適合個人、創業團隊和中小型企業,他們需要一個價格合理且易於設定的網站設計和託管解決方案。

收費計劃:HostGator 提供一年的免費域名和30天退款保證,其WordPress 網站寄存服務計劃有Starter Plan($5.95/月)、Standard Plan($7.95/月)和Business Plan($9.95/月)等,所包含功能依次疊加,便於使用,操作簡單,是新手網站建設和網頁設計的不二選擇。

Kinsta
Kinsta 是一個為WordPress網站提供高性能網頁寄存服務的提供商,使用Google Cloud Platform的高級網絡基礎設施,並且專注於提供安全、快速和穩定的網頁寄存。
Kinsta的特點包括自動日常備份、免費的SSL證書、24/7的客戶支持,以及專門的WordPress技術支持,使用最新的Nginx,PHP 7.4,LXD軟體容器,MariaDB等技術,以確保你的網站達到最高性能和安全性。
特色功能:Kinsta 提供的每日備份、免費SSL和CDN、防DDoS攻擊、硬體防火牆,以及Google Cloud Platform的安全性功能,可以確保你的網站安全無虞。
適用對象:Kinsta 適合中大型企業或需要高性能和安全託管的專業網站設計師。

收費計劃:Kinsta 提供免費賬號遷移服務及30天退款保障,其WordPress 主機託管計劃有年度購買優惠,年繳則兩個月免費,月繳則分為STARTER版($35/月)、PRO版($70/月)、最受歡迎的BUSINESS ①版($115/月)和更高級的三個商業版及需要定制的企業版,皆具備多種高階網站建設與網頁設計功能。

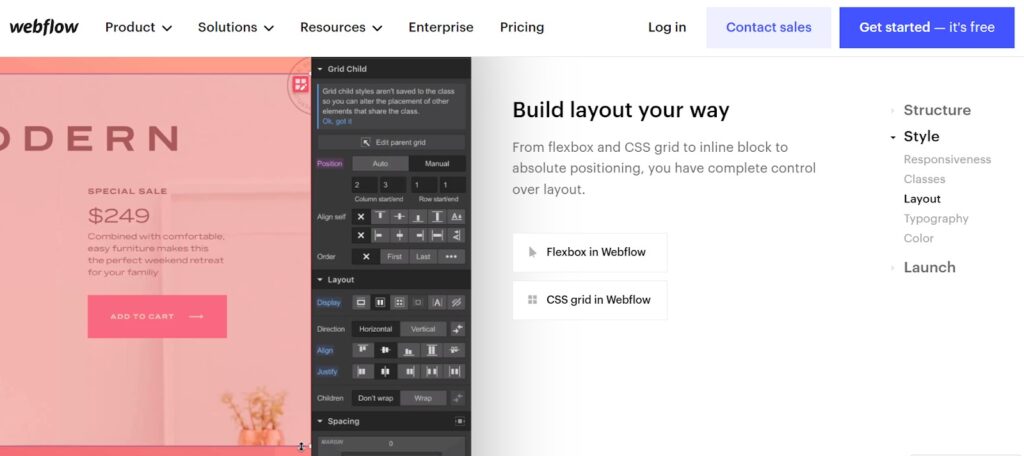
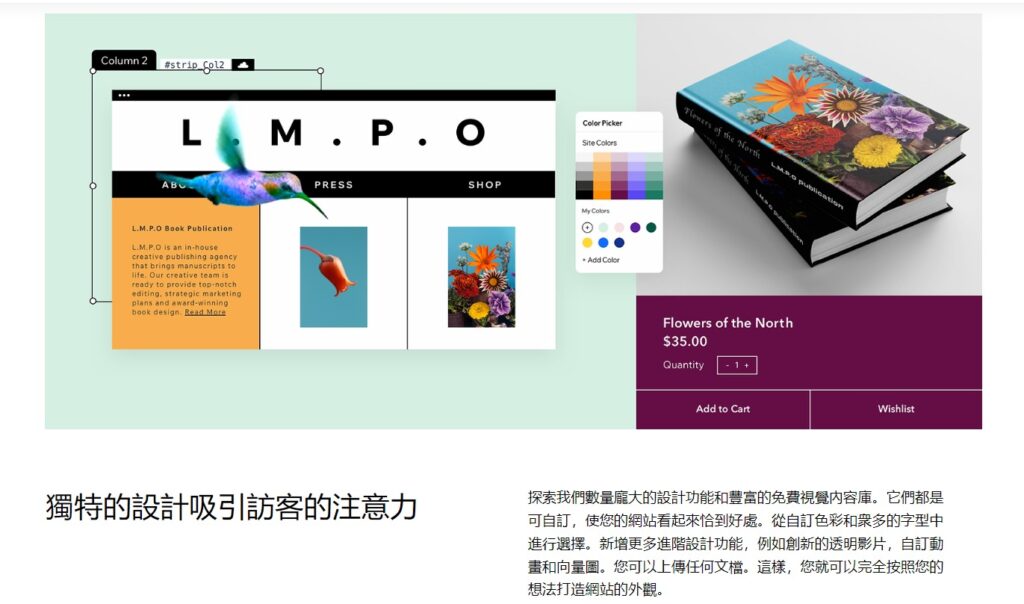
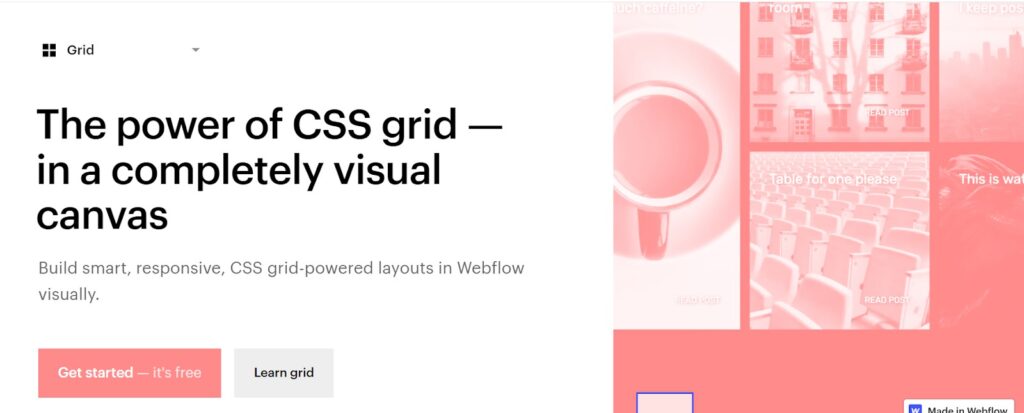
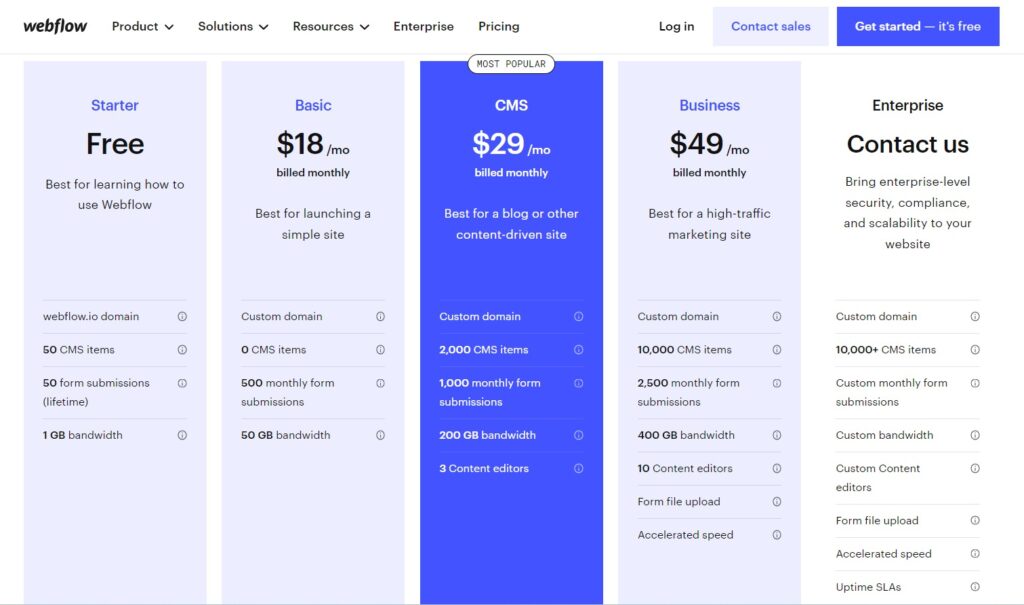
Webflow
Webflow 是一個專業的網頁設計工具,提供了直觀的設計界面,讓你可以無需代碼,直接使用其提供的各種模板開始網頁設計。當然,如果你懂得網頁編程,你也可以結合使用CSS和JavaScript來創建高度客製化的網站。
特色功能:Webflow 提供強大的設計工具,包括可視化的CSS編輯器,以及對JavaScript和第三方API的集成。此外,Webflow 還內置了內容管理系統(CMS),讓你可以輕鬆地管理和更新你的網站內容。
適用對象:Webflow 適合專業網頁設計師和開發者,或希望創建高度定制網站的企業。

收費計劃:Webflow 的通用版託管計劃可年繳或月繳,分別有免費版、Basic版($18/月)、最受歡迎的CMS版($29/月)、Business版($49/月)和需要定製的企業版,可滿足不同人群不同行業的網頁設計需求。

Wix
Wix 是一個用戶友好的網頁設計平台,讓你可以輕鬆地拖放元素以創建你的網站。它的豐富的模板和靈活的設計工具使其在初學者和專業設計師中都非常受歡迎。詳情可參閱我們的Wix教學。
特色功能:Wix 提供數百種模板,一個強大的拖放網頁設計器,以及各種內置的功能,如電子商務,互動式滑動條,和網上預約系統。此外,它還提供了一個內置的SEO嚮導,幫助你提高你的網站排名。
適用對象:Wix 適合中小型企業和創業者,以及對設計沒有經驗的用戶。

收費計劃:Wix 提供各種商務和 eCommerce 方案,可14天免費試用,包括輕盈版($10/月)、核心版($20/月)、最推薦的商業版($29/月)、高級商業版($149/月)和需要定製的企業版。每種方案都有著獨特功能特點,能為你的網站吸引受眾、發展品牌並拓展業務。

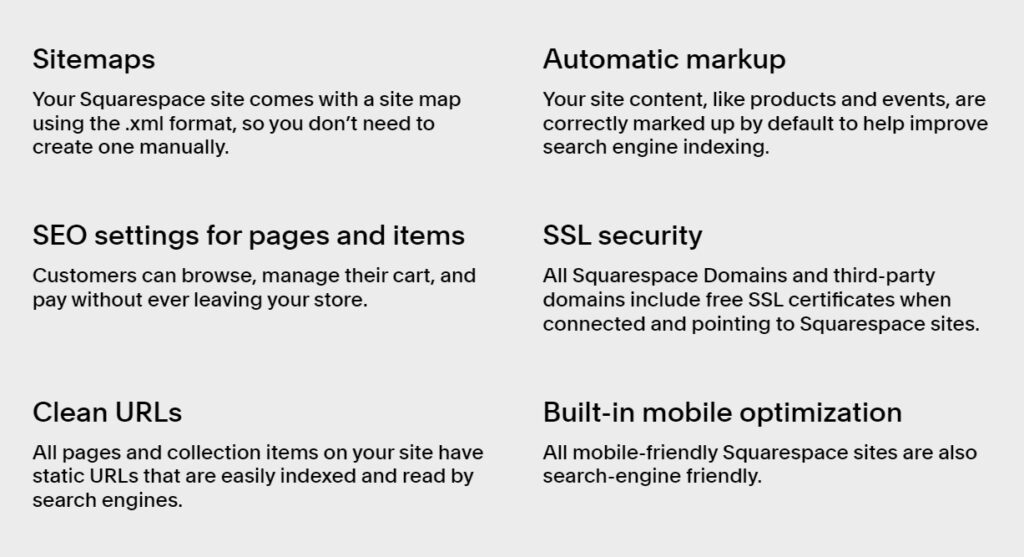
Squarespace
Squarespace 是一款專業網頁設計軟件工具,提供美觀的設計模板和強大的內容管理系統,具備多種一站式網頁設計解決方案,讓你可以在同一平台上設計、建立並運營你的網站。
特色功能:Squarespace 提供易於使用的拖放網頁設計器,多功能內容管理系統,以及內置的SEO工具。此外,它還提供了一個內置的電子商務平台,讓你可以輕鬆地創建和管理你的網上商店。
適用對象:Squarespace 適合創業者、藝術家、攝影師、博客主等個人創業者,以及任何希望創建專業且美觀的網站的人士。

收費計劃:Squarespace 的託管計劃可14天免費試用,包含Personal版($179/月)、最具價值的Business版($260/月)、Commerce BASIC版($289/月)和Commerce ADVANCED($509/月)共四種收費計劃,提供各方面強大功能及專業的電子商務係統,協助你推廣個人網店和品牌。

優缺點對比
| 軟件/服務 | 優點 | 缺點 |
|---|---|---|
| WordPress (配合HostGator/Kinsta使用) | 1. 開放源碼,高度自定義 2. 擁有大量主題和插件 3. 強大的內容管理功能 4. 有活躍的開源社區 | 1. 初學者可能需要一些時間來學習 2. 需要定期更新和維護 |
| Webflow | 1. 提供可視化的網頁設計工具 2. 允許自定義CSS和JavaScript 3. 提供網頁寄存和CMS功能 | 1. 需要一定的學習時間 2. 對於複雜的功能,可能需要編程知識 |
| Wix | 1. 提供拖放網頁設計工具 2. 內建網頁寄存服務 3. 提供大量的模板和應用 | 1. 模版更改較複雜 2. 網站遷移可能有困難 |
| Squarespace | 1. 提供美觀的模板設計 2. 內建網頁寄存和電子商務功能 3. 提供24/7的客戶支持 | 1. 不支援第三方應用或插件時 2. 自訂化選項相對有限 |
以上四款網頁設計軟件的優缺點都是相對的,你可以根據自己網站的具體設計需求、工作內容、操作偏好、技術背景和預算成本等來選擇最適合的工具,從而輔助設計出更受歡迎的品牌網站。
網頁設計的具體流程
正確的網頁設計流程能夠推動最終的網站成果滿足用戶需求並達到業務目標。以下是詳細的步驟說明:
需求分析
這是網頁設計流程的第一步,這裡要了解和確定的內容包括:
- 業務目標:你想要通過網站達到什麼業務目標,例如提高品牌知名度、增加銷售、獲取更多的訂閱者等?
- 目標受眾:你的目標受眾是誰?他們的需求和興趣是什麼?他們通常如何使用網站?
- 內容需求:你的網站需要提供哪些內容?這可能包括產品資訊、博客文章、用戶評論等。
選擇模板,開始網頁設計
在使用網頁設計平台(例如WordPress)進行網頁設計時,你可以遵循以下的步驟:
- 註冊網域名稱: 這是你網站的地址,例如 ‘yourwebsite.com’。你可以在許多網域註冊商(如Namecheap)那裡購買。
- 選擇網站寄存服務: 網站寄存服務將你的網站文件存儲在其服務器上,讓其他人可以通過互聯網訪問你的網站。如前文提到的,HostGator和Kinsta是兩個很好的選擇。
- 安裝WordPress: 在你的網站寄存服務上安裝WordPress。HostGator和Kinsta等網頁寄存服務提供商都提供了一鍵安裝WordPress的功能。
- 選擇WordPress主題: WordPress主題決定了你網站的外觀和風格。WordPress有數千個免費和付費的主題,你可以根據自己網站的架設需求進行針對性選擇。
- 自定義你的網站: 使用WordPress的自定義器或頁面構建器(如Elementor)來設計你的網站頁面。你可以添加和編輯頁面,並自定義你的網站的顏色、字體、佈局等。
- 安裝插件: 插件可以為你的網站添加額外功能,令你的網頁設計更加豐富,例如SEO工具、社交媒體分享按鈕、聯絡表單等。WordPress插件庫中有數萬個插件可供選擇。
- 添加內容: 添加你的網站內容,包括網頁文本、圖片、視頻等。你還可以創建並發布博客文章。
這只是一個基本的使用WordPress進行網頁設計的流程。根據你的具體需求,你可能需要進行更多的自定義和優化工作。
測試與修正
在這一步,你將對網站進行功能和效能測試,並進行必要的修正。這可能包括以下的任務:
- 測試網站在不同的瀏覽器和設備上的表現。
- 檢查並修正任何的錯誤或問題,例如鏈接錯誤、圖像加載不正常等。
- 優化網站的加載速度,例如壓縮圖像、減少HTTP請求等。
- 做SEO(搜索引擎優化)的相關設置,例如設定元標籤、建立網站地圖等。
發布與維護
最後,你可以將網站上線並進行維護和更新。這可能包括以下的任務:
- 使用網站分析工具,如Google Analytics,來追蹤你的網站訪問者和他們的行為。
- 定期更新你的網頁內容,令你的網站保持新鮮感和品牌相關性。
- 監控你的網站的性能,並作出必要的調整和優化,例如確保使用最新版本的WordPress和插件。
網頁設計的常見問題(FAQs)
下面是一些關於網頁設計的常見問題和答案:
網頁設計是創建和規劃一個網站的過程,包括其結構、使用者介面、網頁佈局、色彩、字體和圖像等,其目標是提供一個高質量和易於使用的網站。
這取決於你想要進行什麼類型的網頁設計。你可以選擇Hostgator或Kinsta 這類服務提供商直接通過其提供的模版進行網頁設計。如果你具備專業編程知識,也可以通過基本工具自行架構網頁進行設計,如文本編輯器(如Notepad++或Sublime Text)、設計軟件(如Adobe Photoshop)和瀏覽器(做測試和預覽)等。
這取決於你的學習速度和投入的時間。如果你每週能投入20小時的時間學習,一般來說,你可能需要幾個月的時間來學習網頁設計的基礎。然而,成為一名專業的網頁設計師需要持續學習和實踐,因為技術和趨勢都在不斷變化。
基礎的網頁設計通常需要學習HTML(用於創建網頁內容)、CSS(用於設計網頁的外觀)和JavaScript(用於創建互動性)。隨著你的技能提高,你可能還需要學習其他的語言和技術,如PHP、Python或Ruby(用於服務器端編程)、SQL(用於數據庫操作)以及各種前端和後端框架。
這就需要使用稱為「響應式設計」的策略。響應式設計意味著你的網頁可以根據訪問者的設備(例如桌面、平板或手機)自動調整其佈局。這通常涉及到使用媒體查詢(Media Queries)和靈活的布局來實現。
希望這些答案可以幫助你更好地理解網頁設計的基礎。如果你有其他問題,請隨時向我們提問!



